목록전체 글 (125)
supergravity
forums.expo.io/t/android-app-slow-to-resume-when-backgrounded/38776 Android: App slow to resume when backgrounded SDK Version: 37 (managed workflow) Android Device: Samsung Galaxy A7 Android version 7.0 When app is backgrounded, it takes almost exactly 5 seconds for the app to resume. After tapping the app icon, there is nothing until 5 seconds later when app screen i forums.expo.io 안드로이드의 버전이 문..
뚜잇 1. Remote debugger is in a background tab which may cause apps to perform slowly. Fix this by foregrounding the tab (or opening it in a separate window). 2. ImmutableStateInvariantMiddleware took 82ms, which is more than the warning threshold of 32ms. If your state or actions are very large, you may want to disable the middleware as it might cause too much of a slowdown in development mode. s..
useEffect(() => { probs.getFavs(); return () => {}; }, [ ]); 마지막 인풋이 빈배열이면 componentDidMount랑 같다? 마지막 배열에 요소가 있게되면 componentdidmount 와 componentdidupdate의 역활을 수행하게된다. useeffeft가 배열의 성분을 지속적으로 감지한다? 조건을 넣어줘야 한다고 한다, 그러나 그냥 성분을 넣는 경우도 있다. ex probs.user.id ===ID or probs.user? 마지막 return을 쓰게되면(안써도됨) componentwillmount의 역활을 수행하게 된다.
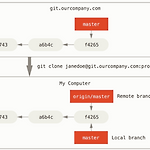
 git - 브랜치 기록
git - 브랜치 기록
1. 컴퓨터 code change => git commit -m => git push origin master 2. 네이버 git clone something => code change => git commit -m => git push origin master 3. 컴퓨터 code change => git add * => git commit -m => git push origin master => 에러! git pull 에러! git pull origin master 에러! git commit -am => git pull origin master => git push origin master 일단 해결 자 위의 상황을 정리해보자... 1. 네이버 클라우드에서 클론 위의 origin/maser는 remo..
CROS 설정을 하지않고 외부에서 접근하면 아래와 같은 오류가 생성된다. No 'Access-Control-Allow-Origin' header is present on the requested resource. 에러가 생성된다. django-cors-headers 패키지를 사용하면 빠르게 해결이가능하다. github.com/adamchainz/django-cors-headers#setup adamchainz/django-cors-headers Django app for handling the server headers required for Cross-Origin Resource Sharing (CORS) - adamchainz/django-cors-headers github.com CROS를 궁궁해 ..
뚜잇 프로잭트중 백엔트 코드량이 많아지고 보기힘들어 독립된 서버를 만드려고 한다. 독립된 서버는 식품의 댓글을 관리하는 서버가 될것이다. 댓글기능은 작성자만 글을 수정 또는 삭제를 해야하는데 독립적으로 새로 만들다 보니... 사용자 인증이 어려움 있다.... 그래서 일시적으로 앱의 리덕스에 저장된 토큰을 이용하여 인증절차를 만드려고 한다. class CommentViewSet(ModelViewSet): queryset = FoodComment.objects.all() serializer_class = FoodCommentSerializer @action(detail=False, methods=["post"]) def delete(self, request): pk = request.data.get('pk'..
뚜잇 프로젝트의 경우 import styled from "styled-components/native"; 를 사용중이다. 특정 스크린 접속 시 비정상 종료 에러가 발생했었다. const SearchContainer = styled.View` flex-direction: row; width: 80%; margin-top: 40 px; `; 그 이유는 위의 코드에서 40 px; 와같은 코드를 작성해서 그렇다. 40px로 바꾸어 작성해서 잘되었다.
